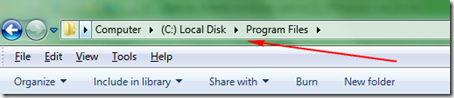
Mungkin diantara rekan bloger ada yang belum tahu apa itu breadcrumb navigation. Nah, kali ini saya sharing mengenai breadcrumb navigation yang bisa kita gunakan untuk mempermudah navigasi blog kita. Apa itu Breadcrumb-navigation ? Breadcrumb navigation adalah suatu bentuk navigasi konten blog kita sedemikian rupa sehingga bisa membantu pengunjung lebih mudah untuk menjelajah konten blog. Biasanya navigasi breadcrumb ini diletakkan di atas judul artikel.Sebenarnya kita sering melihat navigasi seperti itu jika menggunakan Win 7. Lihat screenshot di bawah. Pada menu bar Win 7 juga terdapat navigasi semacam itu. Kita bisa memilih mau masuk folder yang mana hanya dengan mengklik tanda segitiga kecil tersebut.
Kalau sudah paham dan pingin juga memasangnya silahkan lanjutkan.
- Sebelum mulai jangan lupa untuk klik Expand Template Widget lalu CTRL + F cari script ]]></b:skin> Bila sudah ketemu pasti script di bawah ini di atas ]]></b:skin>.
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
- Selanjunya cari <div class='post hentry'> copy kode di bawah ini taruh di bawahnya <div class='post hentry'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
- Setelah itu Simpan template
Selesai tentang posting hari ini dan
::SELAMAT MENCOBA::